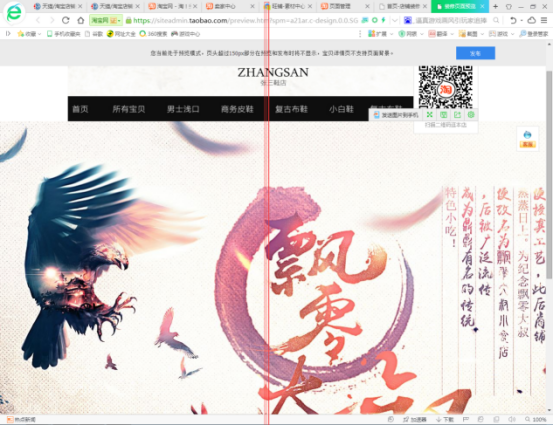
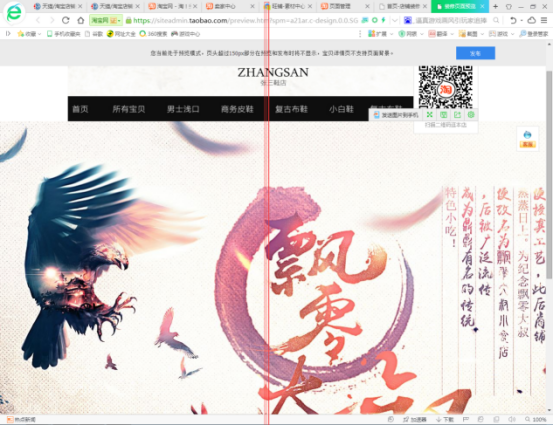
我做好了1920*1080的一张海报

然后放在淘宝首页店铺装修后台750自定义模块上面是这个样子的。

只能看到750px的图片部分,所以这个时候我们就需要利用代码突破750/950限制
1:那么首先打开淘大师:
www.taodashi.cn,点击美工装修

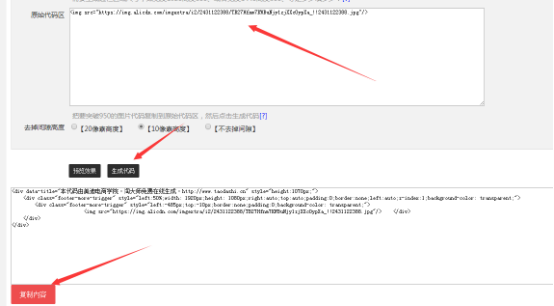
2:点击全屏海报代码,进入制作

3:首先看到的是店铺类型,我们选择淘宝,宽和高输入你的图片大小,例如我的图片是1920*1080

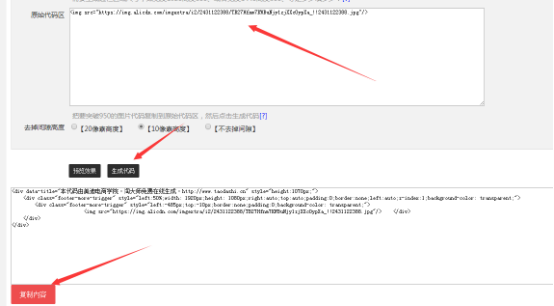
4;然后把你做好的图片上传到图片空间,找到你上传的图片,且复制代码
【图片空间入口:登录淘宝,点击卖家中心,在左侧有个图片空间,点击即可】

5;复制好代码以后,回到淘大师的网页,粘贴代码,且生成代码,并复制,如图:

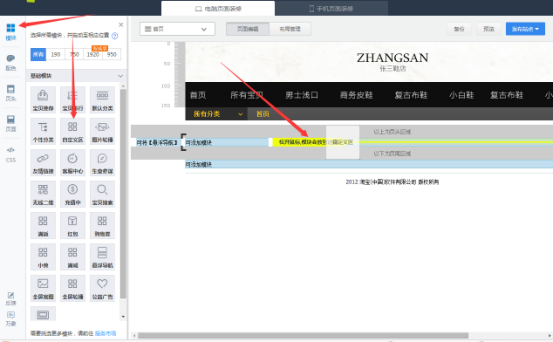
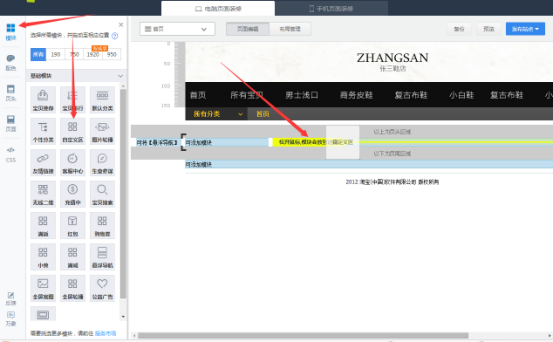
6:去到店铺装修后台:拖拽一个750的模块【考虑到1钻以后就不能免费使用全屏/950的模块,所以这里建议大家都可以添加一个750的模块尝试一下】

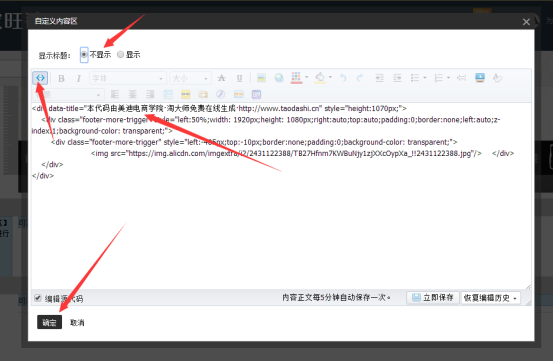
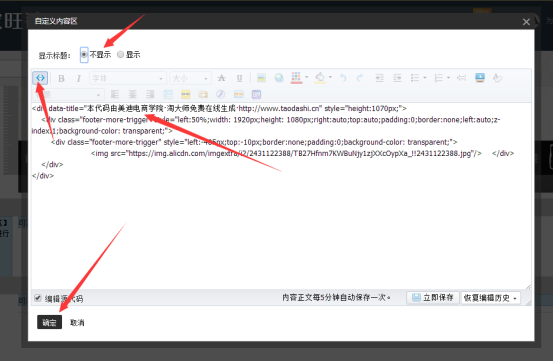
7:然后双击自定义模块,进入编辑,选择源码,然后粘贴刚才复制的代码,确定

8:预览发现问题:做好的图片文字本来应该在显示屏的正中心,但是位置发现有些偏移,如下图:

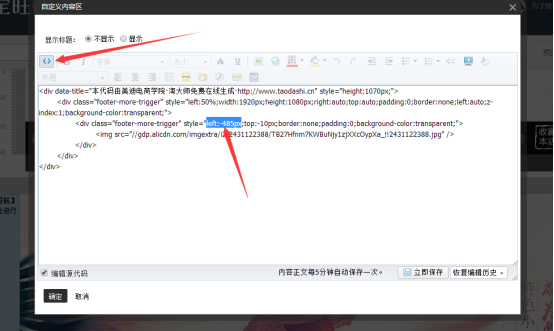
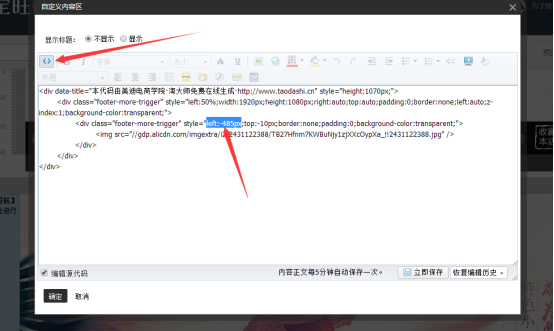
9:怎么修改呢,回到刚才自定义模块放源码的地方,点击源码,会看到很多代码,找到
left:-485px

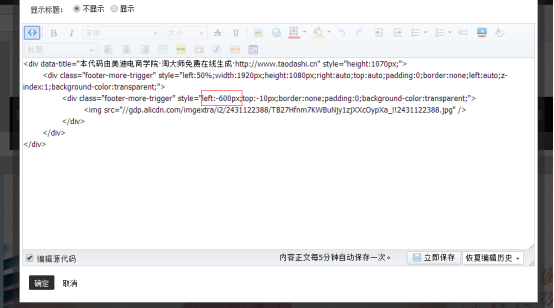
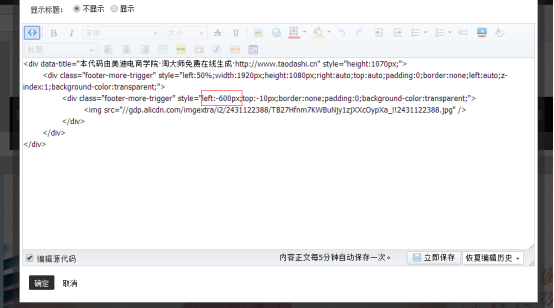
10:把数字修改为-600px

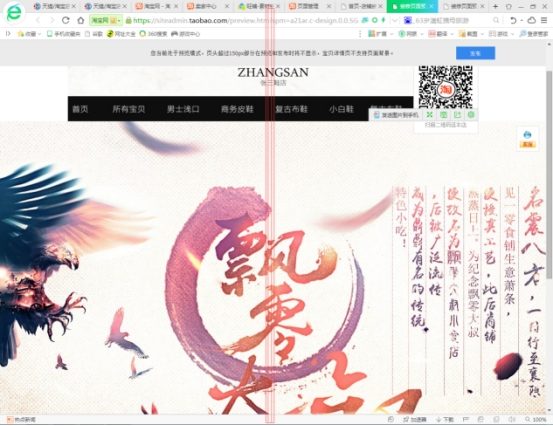
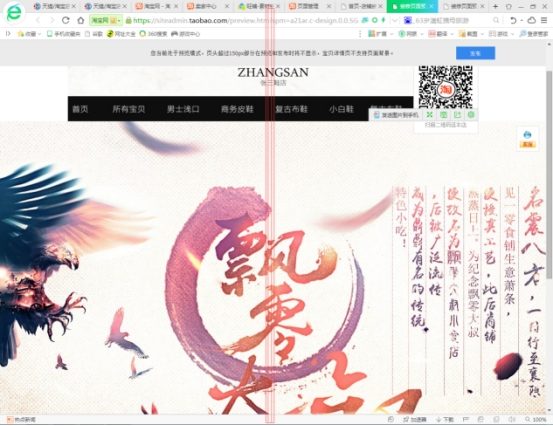
11;然后预览效果就在中间了,如果超过太多了就把数值减少,如果不够就在600的基础上再去加数字,比如650

12:赶紧试试吧,勤学也要多练哦。